In this tutorial, you will learn how to use our Node.js selector to set up Node.js applications in cPanel with the cPanel graphical interface or from the command line. Use whichever method you prefer.
Node.js is a popular, event-driven JavaScript runtime you can use to build robust web applications. If you are already familiar with creating Node.js apps, you may be wondering how to get your app onto a shared server, a hosting environment in which you are limited in customization. Node.js application requires some configuration of your server environment. But now, you can use a virtual environment within your cPanel shared hosting environment that allows for the customization necessary to run your app.
Throughout this tutorial these variables are used:
- app is used for the application root directory and application uri.
- example is used for the username.
- example.com is used for the domain.
- app.js is used for the application startup file.
- My app is used as the description.
- 10 or 11 is the node.js major version number.
You should change these values to match the values required for your account and application.
Setting up a Node.js application with the cPanel interface
To set up a Node.js application using cPanel, use the following procedures.
Step #1: Create the application
First, you must create an application. To do this, follow these steps:
1) Log in to cPanel.
2) In the SOFTWARE section of cPanel, click on the Setup Node.js App icon
![]()
3) On the Node.js selector page, click on the Create Application button to start the application setup.
![]()
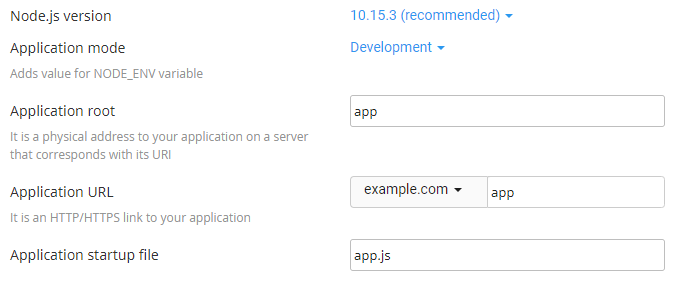
4) Fill in the fields on the application setup form:

- Node.js version – select your preferred Node.js version from the drop-down list.
- Application mode – choose Development or Production from the drop-down list. You can choose Development initially and change it to Production later on.
- Application root – the file system location for the application files. The entry will be appended to /home/username to form the complete path to the application files in the cPanel home directory.
Typical locations for the application root are /home/username/appname or /home/username/apps/appname. Do not put the application root inside the domain document root.
- Application URL – the public URL to your application.
When you define routes in your application code, you must include the application URL in the route.
- Application startup file – the initial file that will be processed when launching the application.
5) When the form is complete, click the Create button
![]()
-
The application starts automatically. To view a test page for the application, click :

You should see the It Works! message appear.
Now that a working application is installed, you can enhance the environment with the package.json settings file and the npm package manager. To do this, follow the next two procedures.
Step #2: Create the package.json file
To create the package.json file, follow these steps:
- Open the File Manager:
- If you are using the Jupiter theme, on the Tools page, in the Files section, click File Manager:

-
If you are using the Paper Lantern theme, in the FILES section of cPanel, click :

- If you are using the Jupiter theme, on the Tools page, in the Files section, click File Manager:
-
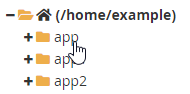
In the left hand column of File Manager, click the text of the application root folder:

-
Click to create a new file:

-
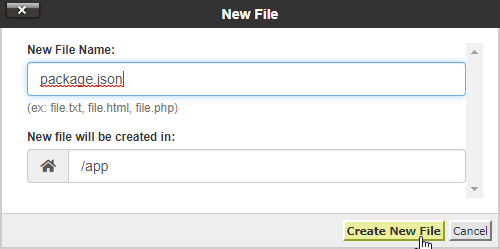
In the New File dialog box, type the filename package.json, and then click :

-
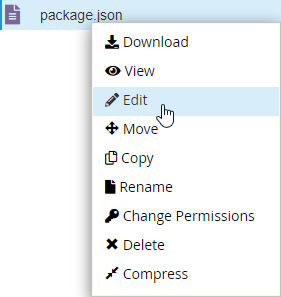
Right-click or secondary click on the package.json file in the right-hand column of File Manager and then click . An edit dialog box appears:

- In the Edit dialog box, click .
-
Type the following text in the editor screen:
{
"name": "app",
"version": "1.0.0",
"description": "My App",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
-
Click to save the file:

-
Click to close the editor:

Step #3: Install npm
To install npm, follow these steps:
- Open the Node.js app tool:
- If you are using the Jupiter theme, on the Tools page, in the Software section, click Setup Node.js App:

-
If you are using the Paper Lantern theme, in the SOFTWARE section, click Setup Node.js App.

- If you are using the Jupiter theme, on the Tools page, in the Software section, click Setup Node.js App:
-
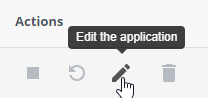
In the Actions column of the Web Applications list, click the pencil icon to edit the application:

-
Click :

-
The NPM installation runs and displays a success indicator when complete:

-
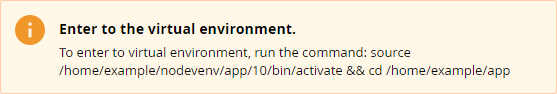
To install packages with NPM and do other command line tasks related to the application, log in via SSH and enter the virtual environment for the application using the command shown in the information box at the top of the application setup page:

============================
Method #2:
How to Set up Node.js Application using Command Line
If you are familiar with using SSH, you may find the command line interface faster and easier than using the cPanel install interface.
To set up a node.js application from the command line, follow these steps:
1) Connect to your account via SSH.
2) Create the Node.js application with the following command:
cloudlinux-selector create --json --interpreter nodejs --version 11 --app-root app --domain example.com --app-uri app3) Once you are inside your account’s home directory, change to the application directory
cd ~/appOpen your preferred text editor and create the package.json file. In our example, we’ll use the vi editor.
vi package.jsonpress i to change to insert mode and paste the following text into the editor.
{
"name": "app",
"version": "1.0.0",
"description": "My App",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Press Escape key followed by : to enter command mode.
Press x followed by Enter key to save and exit the vi editor.
4) Install npm by entering the following command.
cloudlinux-selector install-modules --json --interpreter nodejs --user example --app-root appTo install packages with NPM and do other command-line tasks related to the application, log in via SSH and enter the virtual environment for the application using the command
source /home/example/nodevenv/app/11/bin/activate && cd /home/example/app5) To control the running state of the application, do the following:
- To stop the application, type the following command:
cloudlinux-selector stop --json --interpreter nodejs --app-root ~/app -
To start the application, type the following command:
cloudlinux-selector start --json --interpreter nodejs --app-root ~/app -
To restart (stop and start in one step) the application, type the following command:
cloudlinux-selector restart --json --interpreter nodejs --app-root ~/app
Now you know how to set up a Node.js app using the cPanel or command-line interface.



























